用Cloudflare或Vercel、Netlify托管网站
前言
之前在没用eu.org域名的时候,可是吃尽了苦头,因为那时候一直使用github.io域名,而且没有加速,所以网站访问极慢,甚至影响了搜索引擎收录,后来发现几个国外的稍好一点的托管网站,就托管上去了,并且现在的网站也是用的Cloudflare Pages。本博客无任何恰饭(这么烂的博客还恰饭干嘛?)。
Cloudflare Pages
为什么先讲它呢?因为它的优势就是可以和他们家的DNS无缝集成啊!如果想用Cloudflare的DNS服务的话,这是一个不错的选择。
注册
首先注册一个Cloudflare账号并验证邮箱。因为Cloudflare有国区,所以没有太大的问题,直接按照提示来进入仪表板就行了。
创建Pages
然后点击”Pages”,连接你的github账号,把原来的github仓库里面的pages克隆过来(如果点连接Github加载半天没反应,可以试着科学上网)。
接着它会跳转到Github的这个页面,保持默认,Save即可(手机部分浏览器和IE可能会出现save点不了的现象)然后会跳转回去。
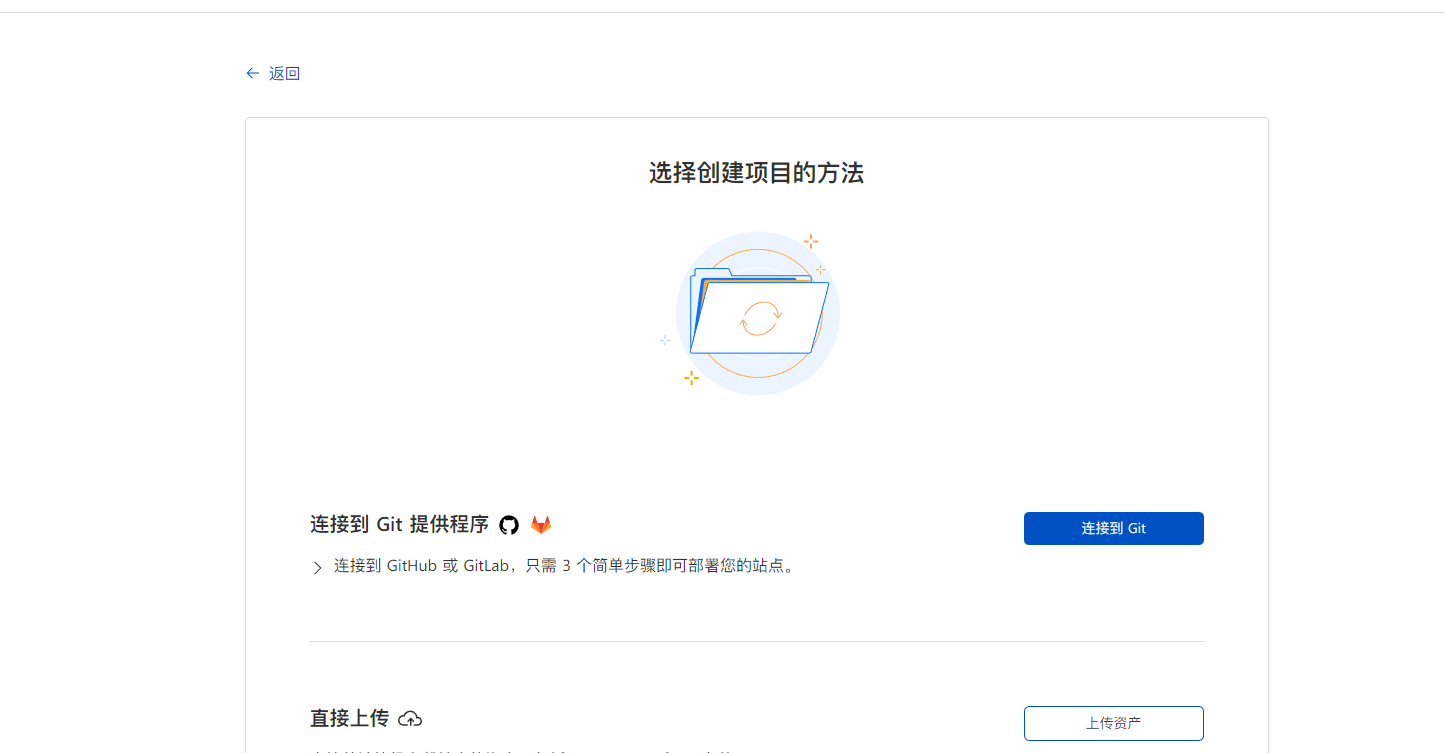
按照向导,点连接到git。
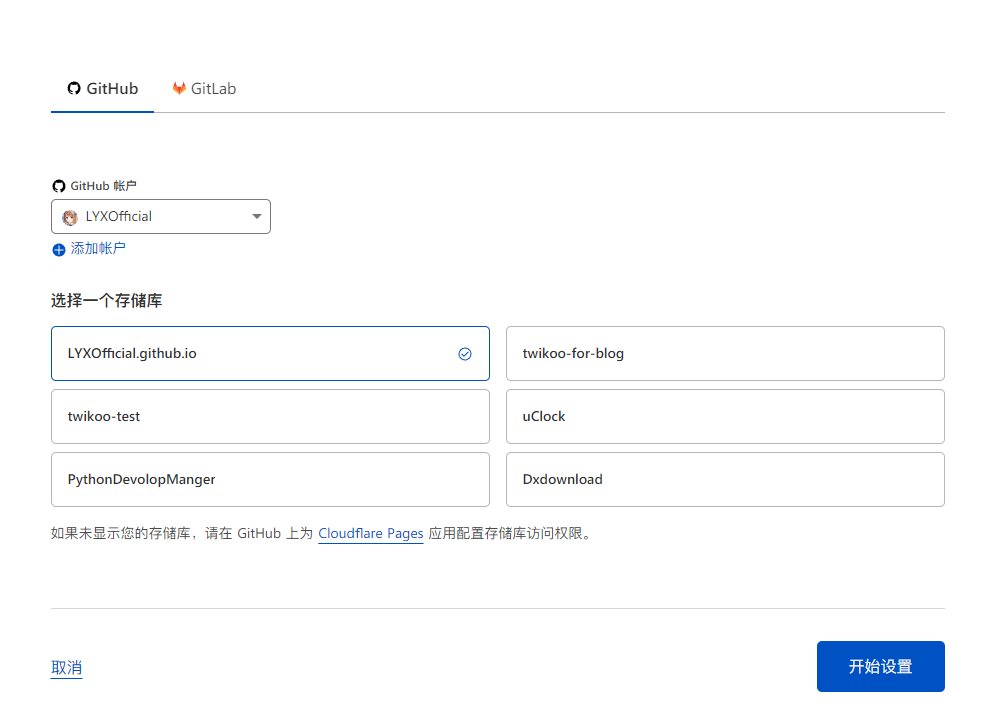
选择github pages对应的仓库。
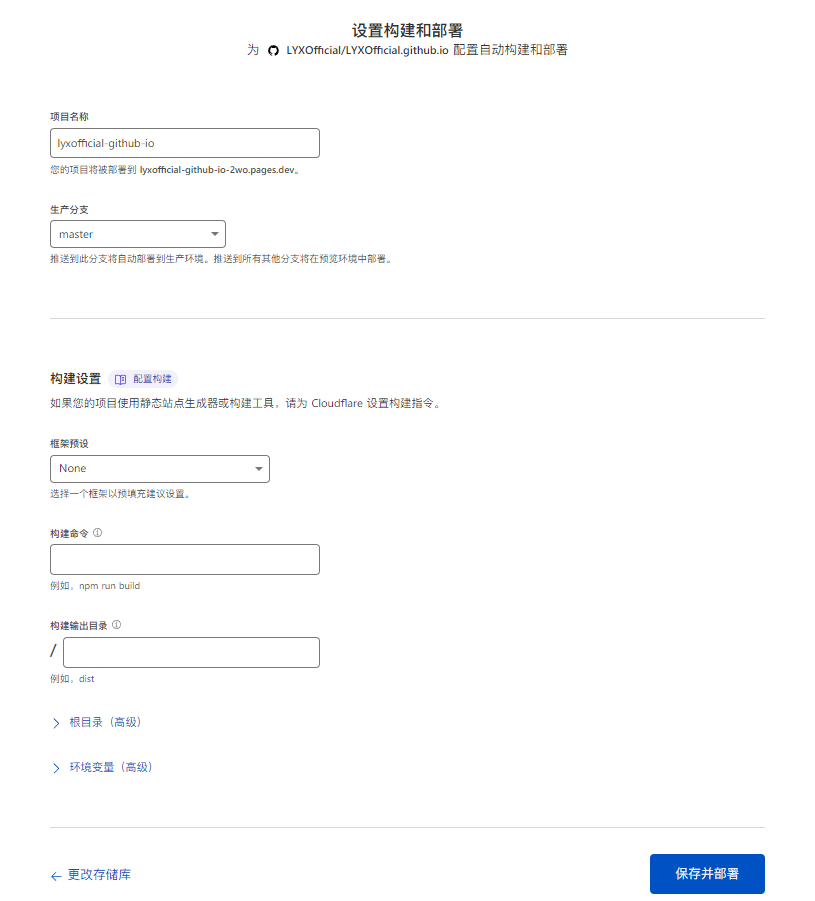
然后进入选项,因为Hexo博客都是编译好再上传的,所以无需修改配置,但是名字最好起一个好一点的,这样能增加辨识度,名字会影响域名,所以选择一个简单的增加辨识度。
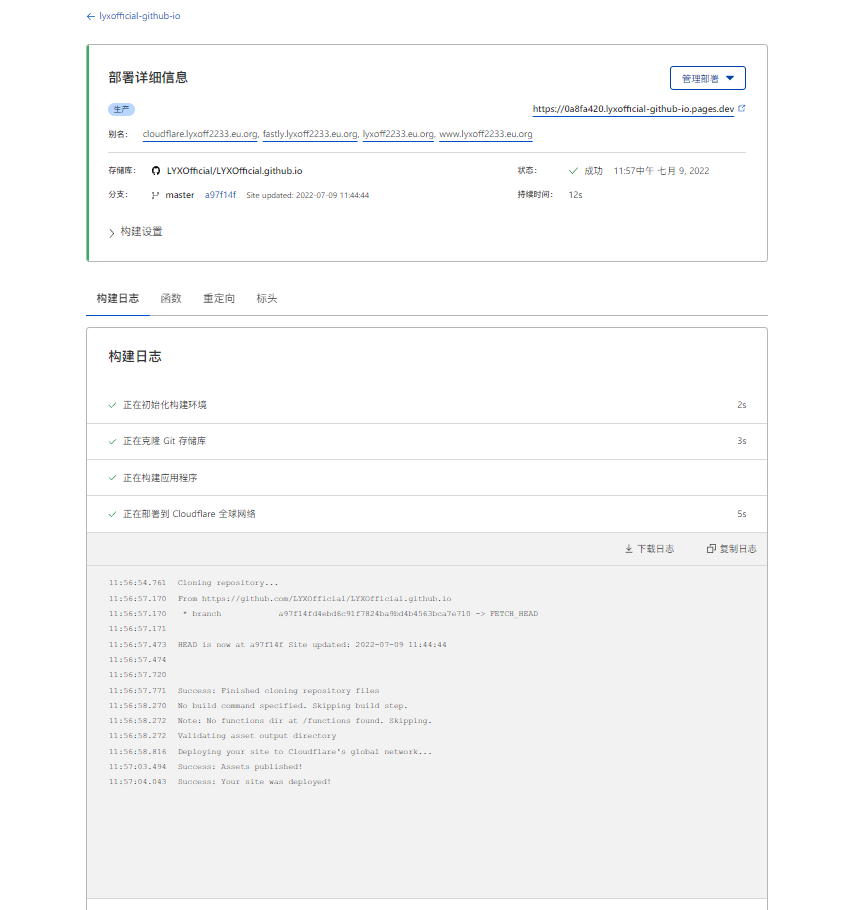
然后保存并部署,它会自动把github的repo克隆到cloudflare的服务器上。
接下来你可以使用域名”你的项目名(前面那个).pages.dev”来访问你的站点了,每次仓库更新,它都会自动克隆过来。这样你的域名Ping就从超时变成了30-180ms了,虽然比国内服务器的50ms一下有差距,但是已经好了很多。
绑定自己的域名
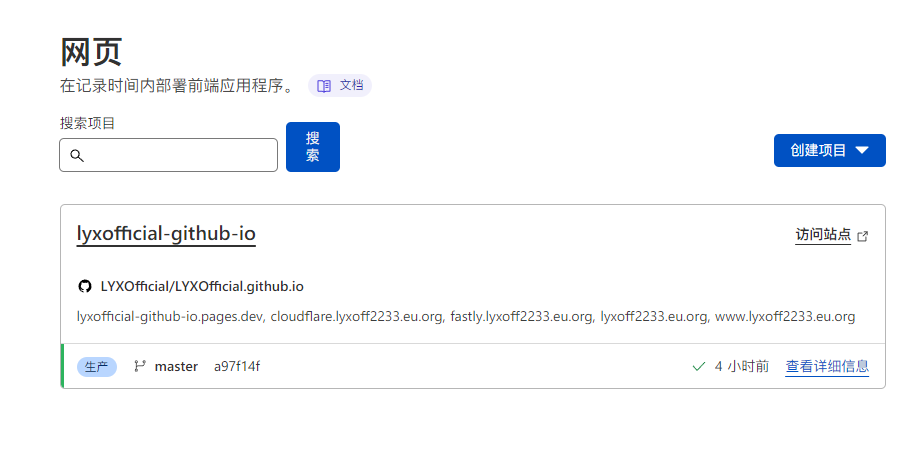
返回Pages主页,进入这个域名的设置界面(顶上的项目名)
然后选择自定义域-设置自定义域
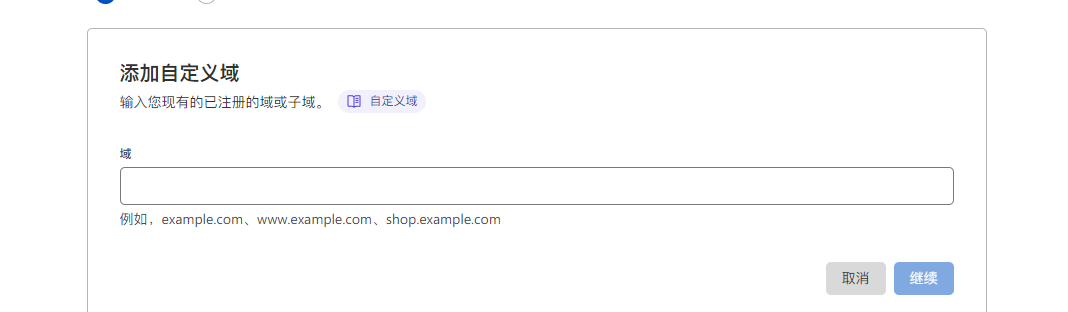
输入你的域名(前缀可以是没有、www、cloudflare等等),然后继续。
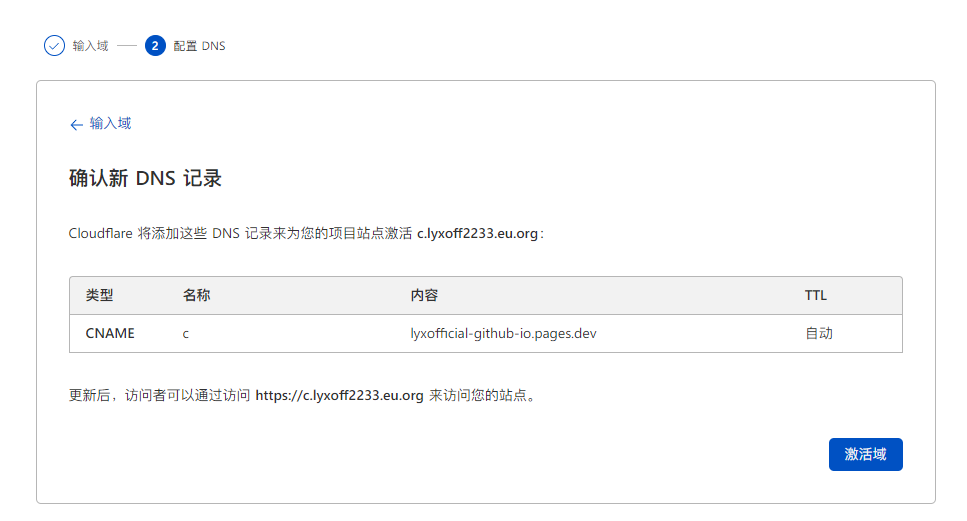
按照这个cname配置到你的dns服务商那里,点击激活域,如果服务商就是cloudflare的话,它会自动添加,如果有冲突,就会提示是否替换。
至此,你就可以用自己的域名访问站点了(可能等0min-72小时才能激活)。
Vercel
咕咕咕… 继续来写吧,Vercel算是一个不错的托管商,而且它还可以线上托管代码函数执行,这些先搁着不讲,如何把网站部署到Vercel上呢?一般有两种方法
1.官方客户端+内置Hexo框架
这种方法稍微要配置一下,没那么方便,所以不用。
2.克隆Github Pages
因为Hexo自带Github Pages克隆,所以这个方法简单,每次部署到Github上之后就会自动克隆过去。
注册
这是很正常的